HTMLメールとは?テキストメールとの違いや作り方、メリットなどを解説
多くの企業でコミュニケーションツールやマーケティングツールとして活用されている「メール」。メールには「HTMLメール」と「テキストメール」の2つの形式が存在します。
本記事では、HTMLメールとテキストメールの違い、それぞれの特徴やメリット、そして作成方法について解説します。HTMLメールとテキストメールそれぞれの利点を理解し、適切に使用することで、より効果的なメール配信を実現しましょう。
目次[非表示]
- 1.HTMLメールとは
- 1.1.HTMLメールのメリット
- 1.2.HTMLメールのデメリットと対策
- 2.テキストメールとは
- 2.1.テキストメールのメリット
- 2.2.テキストメールのデメリット
- 3.HTMLメールとテキストメールの違い
- 4.HTMLメールとテキストメール、どちらが使われているの?
- 5.HTMLメールとテキストメールの使い分けは?事例ごとに紹介
- 6.HTMLメール作成の方法3つ
- 7.効果的なHTMLメールを作成するには?
- 7.1.ポイント①シンプルなデザインを採用する
- 7.2.ポイント②レスポンシブに対応する
- 7.3.ポイント③各メーラーで正しく表示されるか確認する
- 7.4.ポイント④迷惑メールと判定されないためのセキュリティ対策
- 7.5.ポイント⑤マルチパート配信を活用する
- 7.6.ポイント⑥画像が表示されないケースも想定しておく
- 7.7.ポイント⑦各メーラーの対応に注意する
- 8.メールマーケティングにおすすめ!HTMLメールの作成・配信サービス
- 8.1.アララのメール配信サービスをご紹介
- 8.2.導入事例:アソビュー株式会社様
- 9.HTMLメールとテキストメールを使い分けましょう
HTMLメールとは
HTML(HyperText Markup Language)とはWebページを作成するために開発された言語です。現在、インターネット上で公開されてるWebページのほとんどはHTMLで作成されています。このHTMLで作成されたメールをHTMLメールと呼びます。
HTMLメールではWebページのように文字のフォントや色、大きさを変えることができるだけでなく、画像や動画を入れるなど、表現力の高い訴求力のあるメールを作ることができます。

HTMLメールのメリット
HTMLメールには、見栄えの良さや自由な表現力に加え、さまざまな利点があります。
- メールの開封率を取得できるメールの開封状況を計測できるため、配信効果を分析しやすくなります。
- 画像やHTMLを用いてブランドイメージの訴求ができる画像やHTMLを活用することで、企業や商品のブランドイメージを視覚的に強くアピールできます。
- 表現力が高く、内容が伝わりやすいテキストだけでは伝えにくい情報も、レイアウトや装飾を活用することで理解されやすくなります。
- 視覚的に商品をアピールできる写真やバナーを組み込むことで、商品やサービスの魅力を直感的に伝えられます。
- リンクやパラメータなどをきれいに入れ込めるクリック先URLやキャンペーン用パラメータを簡単に挿入でき、効果測定や誘導施策に有効です。
HTMLメールのデメリットと対策
HTMLメールには見栄えの良さや自由なデザインが可能というメリットがありますが、一方で注意すべき点もあります。以下に主なデメリットと具体的な対策を紹介します。
- 専門的なHTMLの知識が必要
HTMLやCSSの基本知識がないと、思い通りのデザインが難しい場合があります。
→ 対策:メール作成ツールやテンプレートを活用すると、専門知識がなくても安全に HTMLメールを作成できます。
- 配信数や配信画像数が多いとサーバに負荷がかかる
配信数が多かったり、画像を多く使用したメールではサーバに負荷がかかることがありま す。
→ 対策:画像は外部サーバにホストし、メール本文の容量を軽くすることで負荷を軽減で きます。また、一斉配信を分割して送信する方法も有効です。
- メールの容量がテキストメールに比べ大きくなる
テキストメールに比べ容量が大きくなりやすく、受信環境によっては読み込みに時間がか かることがあります。
→ 対策:画像の圧縮や不要なHTMLタグの削減で容量を抑え、メールの読み込み速度を向 上させます。
- 受信者側の環境によりメールが正しく表示されない可能性がある
受信者のメールソフトや端末によって、意図したデザインが正しく表示されない場合があ ります。
→ 対策: マルチパート配信(HTMLメールとテキストメールの両方を同時に送信)を利用 し、HTMLが表示できない環境でもテキスト版で内容が読めるようにします。
- 迷惑メールに自動的に振り分けられる可能性がある
HTMLメールは自動的に迷惑メールフォルダに振り分けられる可能性が、テキストメールよ りやや高くなります。
→ 対策: 画像非表示時に内容が伝わるようalt属性を設定したり、件名や本文にスパム判定 されやすい語句を避けることでリスクを下げられます。
テキストメールとは
テキストメールとは、テキスト形式で作成されたメールのことです。コンピュータの内部で使用される文字には、各国の規格で決められた「識別番号」が付いています。この識別番号を、「文字コード」と呼び、「文字コード」だけを使って作った文章のことを「テキスト」と呼んでいます。

テキストメールのメリット
テキストメールには、シンプルさや安定性に加えて、配信面での利点があります。
- 容量が軽い
画像や装飾がほとんどないため、メールサイズが小さく、配信速度や到達率に有利です。
- 専門的な知識やツールがなくても作れる
基本的にテキストだけで作成できるため、HTMLや専用ツールの知識がなくても簡単に作成 できます。
- 表示される状態が受信者の環境やメールソフトに影響されにくい
受信者のメールソフトや端末環境に依存せず、常に安定した表示状態で読まれることが多い です。
- セキュリティなどではじかれる可能性が低い
HTMLやスクリプトを含まないため、ウイルスやマルウェアと誤認されにくく、迷惑メール 判定のリスクが低くなります。
テキストメールのデメリット
テキストメールにはシンプルさというメリットがありますが、一方で注意すべき点もあります。
- テキストメッセージだけのためビジュアル的な訴求ができない
画像や装飾を使えないため、ブランドイメージや商品の魅力を視覚的に伝えることが難し くなります。
- メールの開封率が取得できない
HTMLメールのように開封計測ができないため、配信効果の分析が限定的です。
- 効果測定の施策(計測用のパラメータなど)が隠せない
計測用のURLパラメータやリンクをそのまま本文に記載する必要があり、読者に目立って しまう場合があります。
HTMLメールとテキストメールの違い
メルマガ配信で使うメールには大きく分けてHTMLメールとテキストメールの2種類があります。 まずはその2種類のメールの違いを見てみましょう。
HTMLメールとテキストメールの大きな違いは、「構成要素」です。 HTMLメールは、画像やボタンなどをテキストと併せて含めることができるため、表現の自由度が高いメールです。 しかしその分作業工数は多くなってしまうデメリットがあります。
一方、テキストメールはテキストだけで表現されたメールです。シンプルで直感的なメッセージを伝えることができます。 テキストのみで作成できるので、作業工数が少なく誰でもすぐに作成・送信が可能です。しかし、文字だらけになるため、HTMLメールと比べ訴求力が弱くなります。
このように一長一短のあるHTMLメールとテキストメールですが、それぞれのメリット・デメリットを理解し、配信したい内容によって選択することが大切です。 「HTMLメール」と「テキストメール」のメリット・デメリットについては、次の章で詳細に解説していきます。
HTMLメールとテキストメール、どちらが使われているの?
一般社団法人日本ビジネスメール協会が発表している「ビジネスメール実態調査2024」によると、仕事でメールの送受信に使用している形式は「テキスト形式」が6割を超えているそうです。
(出典:一般社団法人日本ビジネスメール協会 「ビジネスメール実態調査2024」)
このようにテキスト形式のメールは重宝されていますが、スマートフォンの普及とともにHTMLメールの活用の幅が広がっています。ただし、自由度の高いHTMLメールは、画像データの添付ができるため容量が大きくなりやすく、迷惑メールとみなされる懸念もあります。
以下のコラムを参考に対策をしておくと良いでしょう。
一方、テキストメールは、すべてのメールソフトで受信が可能ですが、パソコンとスマートフォンでは表示される横幅が異なります。罫線等で装飾をする場合は、デバイスによる見え方にも配慮が必要です。
つまり、利用用途に応じてHTMLメールとテキストメールを使い分けることが大切だといえます。
HTMLメールとテキストメールの使い分けは?
事例ごとに紹介
HTMLメールとテキストメールどちらで対応するべきかは、配信する内容によって異なります。事例別にどちらで対応するべきかご紹介します。
事例①メルマガ(お知らせやセミナー・イベントなど)の場合
メルマガ配信は、ユーザの目を止め読んでもらうことが重要なのでHTMLメールの配信がおすすめです。ユーザの目を引くために重要となるのがアイキャッチです。文字が並んでいるテキストメールは、アイキャッチとなる要素がないため、書き方を工夫しないと、そのまま読まれずに閉じられる可能性があります。
一方、HTMLメールでは、アイキャッチとなる画像を挿入できるので、ユーザにイメージを喚起させ、興味を持ってもらいやすくなります。


ただし、金融や証券、セキュリティーなど、業界によってはテキストメールのほうが良い場合もあります。
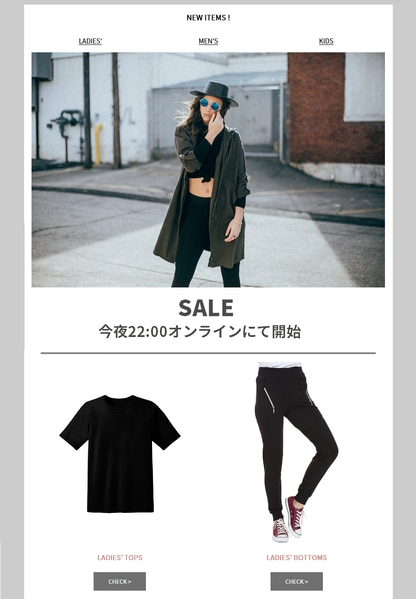
事例➁キャンペーンやセールの場合
キャンペーンやイベントをお知らせする場合もHTMLメールが有効です。期間限定でおこなわれるキャンペーンやイベントは、より多くの方に知ってもらい参加してもらうことがゴールです。そのためには、先ほどもお伝えした「アイキャッチ」の役割が重要になるのです。
アイキャッチ画像に以下の内容を追加すると、ユーザが認識しやすくなります。
- 期間(例:9/1スタート、11/30まで!)
- 値段や値引き(例:今だけ100円!、最大40%OFF)
- 内容(例:初売りセール、大収穫祭)


事例③営業担当名で送る場合
営業担当名など個人名義で送る場合は、テキストメールの配信がおすすめです。HTMLメールは、コラムやキャンペーンの案内などで多く利用されることから、「販促メール」と認識される傾向があります。そのため、HTMLメールを受け取った相手は、差出人をよく知っていたとしても、営業メールを受け取ったような気持ちになってしまうのです。
テキストメールであれば、ユーザから見れば通常のメッセージのやり取りをしているように見えるため、営業担当名で送る場合は「テキストメール」の方が返信率やクリック率が向上します。
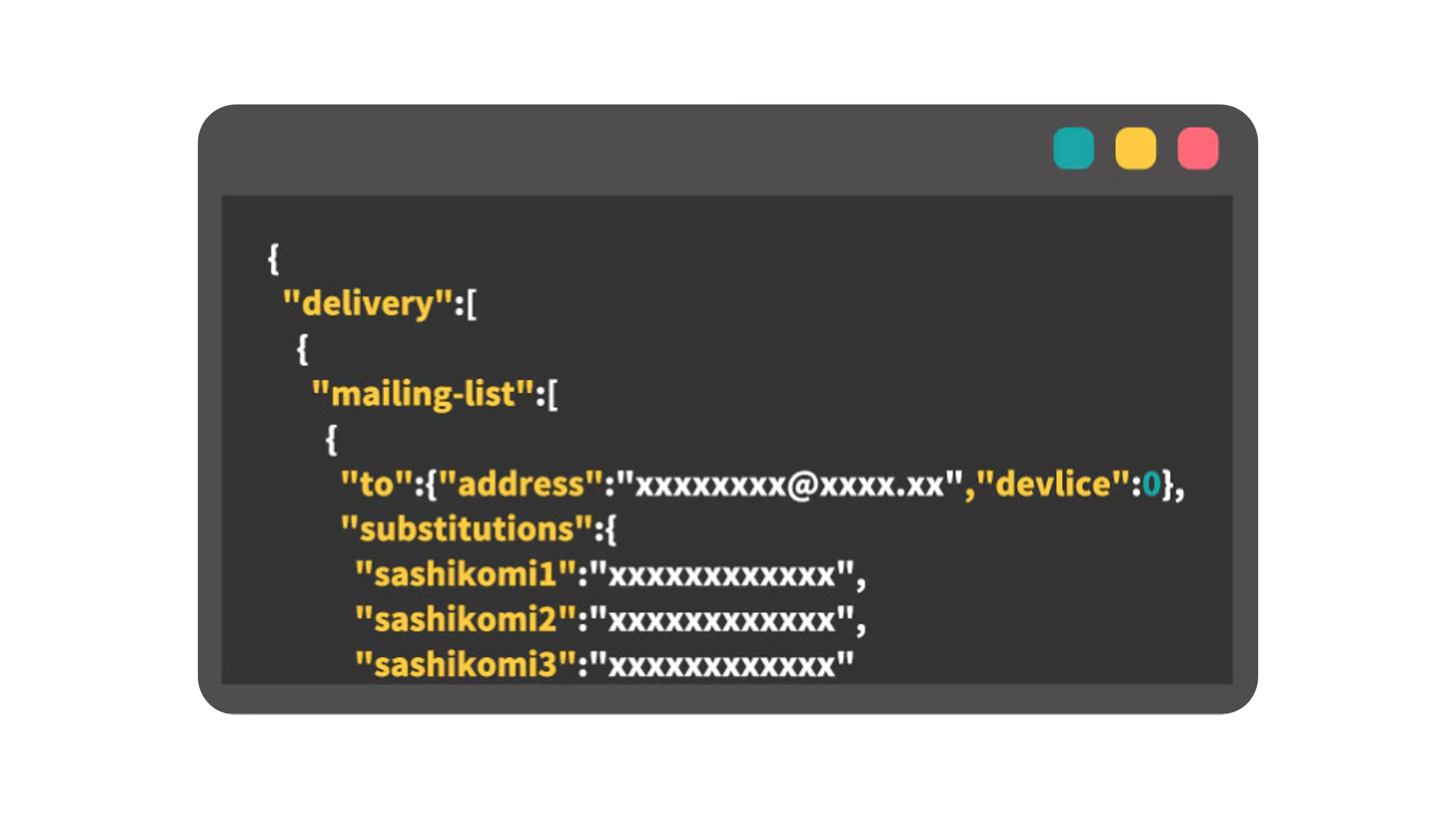
また、文面の冒頭にユーザに向けた挨拶文や、ユーザの名前を差し込むなどの工夫をすると、より「自分に対して送ってくれている」と思ってもらいやすくなります。少々手間ではありますが、このような工夫をすることが大切です。
HTMLメール作成の方法3つ
HTMLメールの作成方法を3つご紹介いたします。
①専門知識があれば、HTMLで直接コーディングする
1つ目は、HTMLで直接コーディングして作成する方法です。HTML基本構造を基にHTMLメールの骨格を作り、そこに文章や画像を入れ込みます。
【HTML基本構造】
<html ...> <head> <title>アララ メルマガ</title> </head> <body>本文</body> </html> |
ただし、HTMLコーディングは専門的な知識が必要であり、間違ったコードを書くとメールが正しく表示されない可能性があります。そのため、HTMLコーディングをする場合は、専門的なスキルを持っているか、または専門家に依頼することをおすすめします。
専門知識があると、より豊かな表現力を持ったHTMLメールを作成することが可能です。
②無料のメールテンプレートを利用する
2つ目はWebサイトに公開されている無料のテンプレートを利用する方法です。専門的な知識がない方は、無料のHTMLメールのテンプレートを活用することで、簡単にHTMLメールを作成することができます。
HTMLメールのテンプレートを無料で配布しているWebサイトをいくつかご紹介します。
■ZURB
シンプルなデザインのHTMLメールのテンプレートがダウンロードできます。レスポンシブ対応もされており、画像やテキストを差し替えるだけで、HTMLメールを作成できます。
■BeeFree
Webサイト上で、用意されているHTMLメールのテンプレートをもとに画像やテキストを差し替えて、HTMLメールを作成することができます。HTMLメール作成の経験が浅い方でも、簡単に利用できます。
■99designs
ニュースレター、プロモーション用、メール通知の3種類のテンプレートをダウンロードできます。カラーもグリーン、ブルー、オレンジ、グレーの4色から選べます。
③メール配信サービスを活用する
3つ目は、メール配信サービスを活用する方法です。先にご紹介した2つの方法で「HTMLメール」を作成することができますが、メール配信サービスを活用することで、簡単にHTMLメールを作成するだけでなく、配信まで可能です。
メール配信サービスには、無料で使えるものから有料のものまで様々ありますが、貴社に合ったサービスを選ぶことが重要です。簡単にHTMLメールを作成できる編集画面が用意されているかどうかだけでなく、デザインの自由度やテンプレートの種類、配信機能、解析機能などを比較して、自社の目的に合ったサービスを利用しましょう。
メール配信サービスでは配信効果を分析することもできるため、より効果的なメールを作成するための改善点を把握することができます。
効果的なHTMLメールを作成するには?
効果的なHTMLメールを作成するポイントを7つご紹介します。
ポイント①シンプルなデザインを採用する
HTMLメールは、読者がPCやスマートフォン、タブレットなど、様々なデバイスから閲覧することが想定されています。そのため、シンプルなデザインを採用することで、読者が読みやすく、スピーディーに理解できるようになります。
画像や文字装飾が多い場合は、強調したいポイントが分からず、読みにくくなってしまうだけでなく、メールサイズの容量が大きくなりメールの到達率に影響する可能性もあります。画像を挿入する際もあらかじめ軽量化したり、あまり装飾を増やさないように注意しましょう。
さらに、画像が表示されない場合でも内容が伝わるように、代替テキスト(alt属性)を設定することが大切です。alt属性に簡潔な説明文を入れることで、画像が読み込まれない環境でも読者に情報を伝えられるほか、アクセシビリティ向上やスパム判定回避にも役立ちます。
ポイント②レスポンシブに対応する
HTMLメールを作成する際には、レスポンシブ対応をおこなうことが重要です。レスポンシブ対応とは、デバイスに応じて自動的にレイアウトを最適化する技術のことです。
先にもお伝えした通り、HTMLメールは、PCやスマートフォン、タブレットなど、さまざまなデバイスから閲覧されるため、レスポンシブ対応をおこなわないと、画面が小さい端末で文字や画像が小さくなって読みにくい、レイアウトが崩れたりするなどの問題が生じます。
レスポンシブ対応をおこなうことで、読者が快適にHTMLメールを閲覧できるようになります。
ポイント③各メーラーで正しく表示されるか確認する
OutlookやYahoo!メール、Gmailなど各メーラーには、HTMLメール表示に関する仕様や制限があり、同じHTMLコードでも、表示が異なってしまうことがあります。そのため、HTMLメールを作成する際には、各メーラーで正しく表示されるのかテストをおこないながら作成しましょう。
テストする際には、主要なメーラーを中心に、PCやスマートフォン、タブレットなどのデバイスから問題がないか確認をしてください。テストをおこなうことで、読者が快適にHTMLメールを閲覧できるようになり、ビジネス上の損失を防ぐことができます。
ポイント④迷惑メールと判定されないためのセキュリティ対策
HTMLメールにはセキュリティ対策が欠かせません。テキストメールとは異なり、HTMLメールにはウイルスやマルウェアが埋め込まれる可能性があるため、受信者に不安を与えることがあります。送信前にセキュリティソフトなどを利用してメールをスキャンし、電子署名を付与することで、受信者に信頼されるHTMLメールを提供することが重要です。
加えて、迷惑メール判定を防ぐためにはSPFやDKIM、DMARCといった「送信ドメイン認証」の設定が効果的です。これらを適切に設定することで、HTMLメールが迷惑メールフォルダに振り分けられるリスクを低減し、受信者に安心して読んでもらえるメール配信が可能になります。
ポイント⑤マルチパート配信を活用する
マルチパートメールとは、複数の種類のデータを持ったメールのことです。HTMLメールは受信側の環境により受け取れない場合があるため、受信者の環境に応じてHTMLメールとテキストメールを表示分けできるマルチパートメールの設定を必ずおこないましょう。
ポイント⑥画像が表示されないケースも想定しておく
HTMLメールは画像を活用してアピールできるのがメリットですが、ユーザの設定によっては画像が表示されない場合もあります。画像が表示されなくてもユーザにメッセージが伝わるHTMLメールを作成することが重要です。初めてユーザにメールを送る際には、まったく画像が表示されない可能性を考慮し、テキストだけでもメッセージが伝わるように内容を検討しましょう。
ポイント⑦各メーラーの対応に注意する
ユーザが使用するメーラーの種類によって、デザインが乱れる可能性があります。HTMLメールはすべてのユーザにまったく同じように表示されるわけではなく、メーラーのCSSプロパティに基づいて表示されます。そのため、メーラーによって表示が異なることがあります。
表示のずれが原因でユーザに違和感を与える可能性もありますので、HTMLメールを作成する際には、一般的に利用されているOutlookやGmailなどのメーラーでどのように表示されるかを確認することが重要です。
メールマーケティングにおすすめ!
HTMLメールの作成・配信サービス
メールマーケティングを実施する際には、HTMLメールの作成・配信ができる「メール配信サービス」の活用がおすすめです。当社が提供しているメール配信サービス「アララ メッセージ」について簡単にご紹介します。
アララのメール配信サービスをご紹介
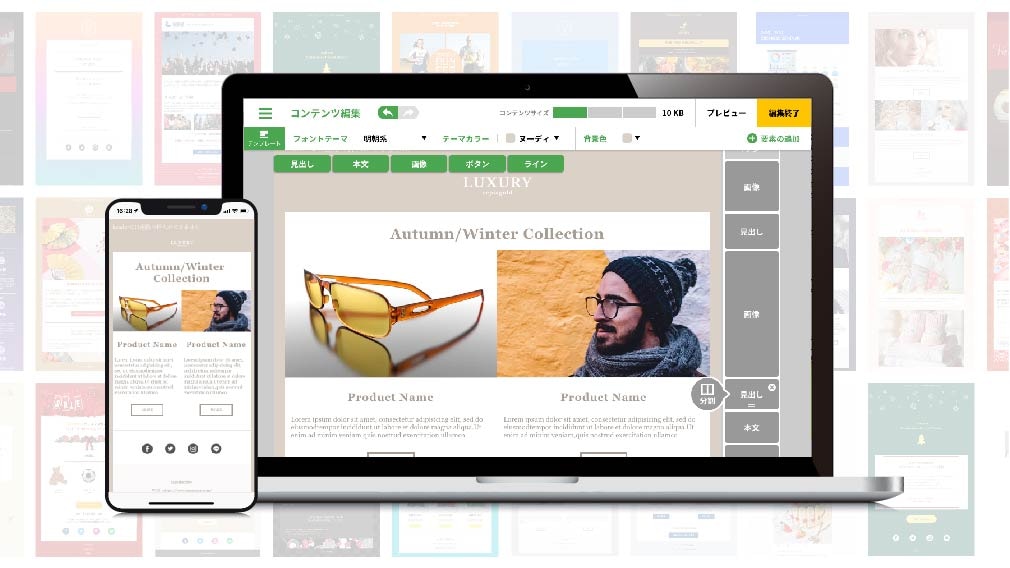
「アララ メッセージ」はシンプルで使いやすい機能と高い到達率を備えた国産のメール配信サービスです。月額9,500円(税抜)から利用することができ、テキストメールの作成はもちろん、専門知識を持っていない方でもHTMLメールが簡単に作成できる「HTML簡単モード」が備わっています。
「HTML簡単モード」は、ドラッグ&ドロップで画像やボタン要素の追加・移動ができるだけでなく、150種類以上のテンプレートが用意されているため、一からHTMLメールを作成する手間を省くことができます。
他にも「効果測定」、「ステップメール」、「迷惑メール対策」などメールマーケティングに必要な機能が標準搭載されています。自社開発15年以上のノウハウを活かしたサポートなどフォロー体制も充実しており、安心してご利用いただけます。
導入事例:アソビュー株式会社様
レジャー・遊び・体験スポットの予約サイト「アソビュー!」を運営しているアソビュー様では、レジャーや遊びに関する最新情報をHTMLメールで配信されています。
アララ メッセージ導入前は、HTMLメールを作成する際に、HTMLの知識がある人員でなければ対応ができず、HTML化にも多くの工数を割いていました。導入後、「HTML簡単モード」を利用することで、HTMLの知識がない方でもHTMLメールを作ることができ、工数の大幅削減につながりました。
さらに、その空いた時間で、今まで以上に効果測定に基づいたメルマガのコンテンツ企画に時間を割けるようになり、昨年対比1000%を達成されました。
アソビュー様の事例の詳細については、以下よりご確認いただけますので、ぜひご覧ください。
HTMLメールとテキストメールを使い分けましょう
いかがでしたでしょうか。HTMLメールとテキストメールは、それぞれ特徴やメリット・デメリットが異なります。HTMLメールは、訴求力が高いため、商品やサービスのPRに最適な一方で、作成にあたって専門的な知識や注意すべき点が多くあります。
HTMLメールを配信する際は、ぜひ本コラムでご紹介したポイントを参考に作成をしてみてください。メール配信サービスを提供する専門企業に相談するのも良いでしょう。テキストメールはシンプルで直接的な伝え方ができ、表示が崩れる心配がありませんが訴求力が弱く、長文や複雑な情報を伝えるのに不向きです。
アララのメール配信サービス「アララ メッセージ」は、1通のメールをHTMLメールとテキストメールの両方で作成できるので、お客様の環境に合わせてメール文を提示することができます。
メール配信でお悩みがある方は、お気軽にお問い合わせください。

導入事例はこちら
関連コラム