メルマガのデザインにチャレンジ!HTMLで読まれやすいメールに
無事に相手に届いたメールも相手に読んでいただけなければ意味がありません。
特に販促目的のメールマガジンですと、メールの開封率が購入率に連動したりと、いかに読者様に読んでいただけるかが非常に重要なものとなっています。
せっかくメールマガジンを配信するのであれば、届けた相手にきちんと読んでいただける内容にしたいものですね。
読まれるメールマガジンにするために、最近非常に重要なポイントとなるのがメールのデザインと言われています。
メールのデザインって何?という方も多くいらっしゃるかもしれません。
少し前までのメールマガジンだとテキストメールだったり、携帯キャリア向けのデコメールだったりと、どちらかというと文字を中心としたメールが主流でした。
ただ最近はスマホの普及や大容量データ通信の発達に伴い、HTMLメールでメールマガジンを送る企業が増えています。
今回はこのHTMLメールを用いて読者様に読まれやすいデザインにする方法について詳しくご紹介したいと思います。
目次[非表示]
メールマガジンをデザインしやすいHTMLメールとは?
そもそもHTMLメールというのは、メール本文にwebページのような要素を持たせたメールのことを差します。
webページ同様にcssやHTMLタグが使えるので、テキストの文字色や大きさを指定することはもちろん、レイアウトを工夫したり画像や動画を入れて配信できるメールです。
※cssは受信するメーラーなどの環境によって、表示が異なる場合もございます。
テキスト形式のメールでは、テキストだけで相手に情報のインパクトを与えなくてはなりませんが、HTMLメールはビジュアル的な訴求が可能なのが大きなメリットです。
印象づけたいところはテキストの色を変えたり、装飾を付けたり、あるいは画像の埋め込みをしたりして目立たせることができます。
自由なデザイン設計ができて読み手にインパクトを与えやすいメール、それがHTMLメールだと言えます。
メールマガジンをデザインする方法は?
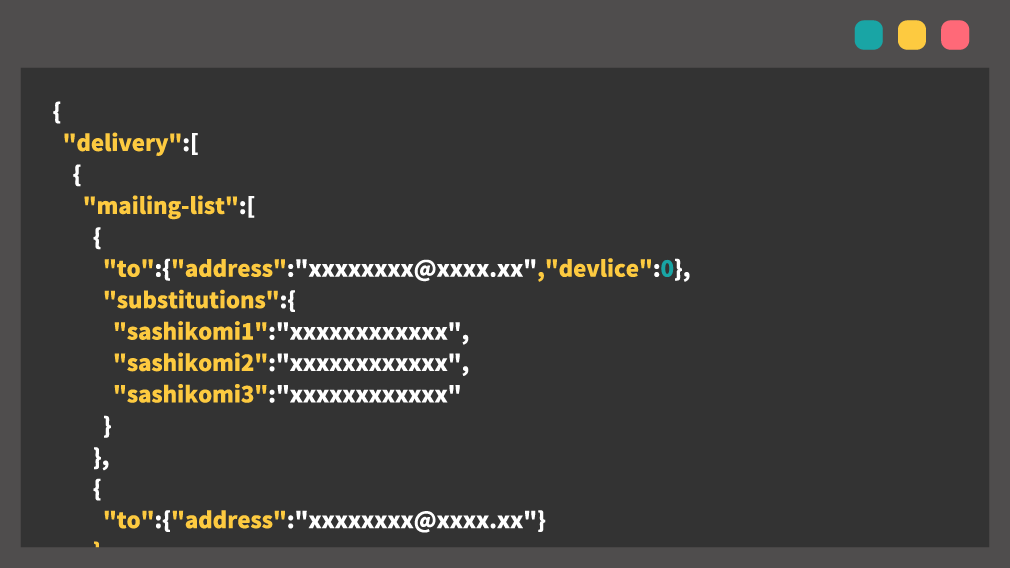
メールマガジンにHTMLを使ってデザインするには、まず文章を作成してHTML言語とCSS技術により構造化します。
そしてメールに、サイズや色などの装飾をしていきます。
HTMLは、メールの構造を指定するもので、CSSは色の指定や装飾をおこなうものです。
この2つを使うことで、メールのどこにどんなものを配置するのかを指定できるようになります。
HTMLメールマガジンで注意しなければならないのは、メールの横幅です。
パソコンの画面で見る場合と、スマートフォンで見る場合とでは画面サイズが違うので、HTMLの書き方によっては見づらいレイアウトになってしまう場合があります。
作成する際には両方の画面で確認するように気を付けなければなりません。
テンプレートを利用してデザインしよう!
HTMLメールを作成するには、HTMLとCSSの知識があることが求められます。
しかし、こうした知識を持っていなくて、自分でデザインを考えるのは難しいという人も少なくないでしょう。
そんな人には、テンプレートを利用してメールマガジンのデザインをするという方法があります。
テンプレートを利用すると、自分で最初からレイアウトやデザインを考える必要がないので、デザイン初心者にはとても便利です。
初めから読みやすさや目立ちやすさ、反応率を高める工夫が施されているので、自分であれこれ試していくよりも、手間なくスピーディに結果を出せるかもしれません。
テンプレートは種類が豊富なのもメリットです。
ひとつのテンプレートにレイアウトデザインが複数あって、好きなものを選択できるようになっているテンプレートもあります。
自分で仕上がりのデザインを見て、よいと思うものを選択して使用できるので、HTMLメール初心者でも手軽にきれいなメールを作れます。
読まれるメールマガジンにする工夫!デザインのポイント
読者に読まれるメールマガジンにするためのデザインのポイントは大きく3点あります。
画像を多くしすぎない
画像が多いとデザインがごちゃごちゃして見にくくなってしまいます。
画像数を減らして、ひとつひとつの画像サイズを大きくしましょう。
販促目的のHTMLメールの目的は自社のホームページへ誘導することです。
あれもこれもと画像を並べてしまうと、本来の目的が薄れてしまいます。
フォントサイズは適切に
フォントサイズは、幅600pxくらいのメールマガジンの場合、ユーザーが拡大しなくても読める15pt以上にするのが適切です。
本文のフォントを15ptにし、特に強調したい文言は24ptにすると目立ちます。
色を多用しない
デザインはすっきりシンプルに、色味はできるだけ少なくするのが基本です。
インパクトを与えたいからといってたくさんの色を使ってしまうと、かえって目立たせたいところが分かりにくくなります。
メインカラーを1色に決めたら、その他の色は2色くらいまでに抑えるのがコツです。
色の数を少なくすることで、かえって注目ポイントを明確にできます。
色味を少なくする分だけ大事になるのが画像です。
画像は加工してコントラストを利かせ、くっきり明るくシャープな画像にするとテキストの中で映えます。
メールマガジンのデザインで商品を効果的にアピール!便利なメール配信サービスがおすすめ
メールマガジンを配信するなら、商品を効果的にアピールするデザインにすることが大切です。
HTMLメールを作るためにはHTMLやCSSなど専門的知識も必要ですし、デザインのセンスも求められます。
初心者が自分でデザインするのは難しいという場合には、弊社のメール配信サービスがおすすめです。

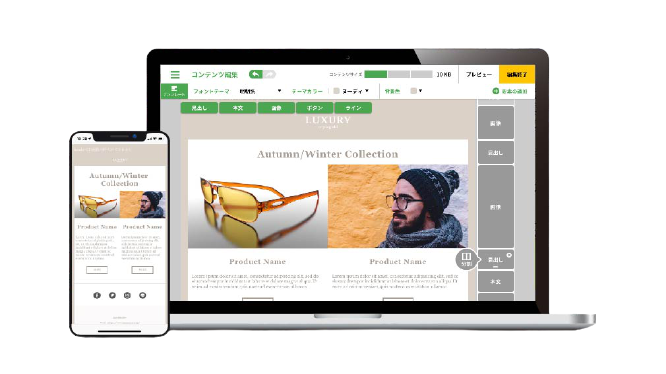
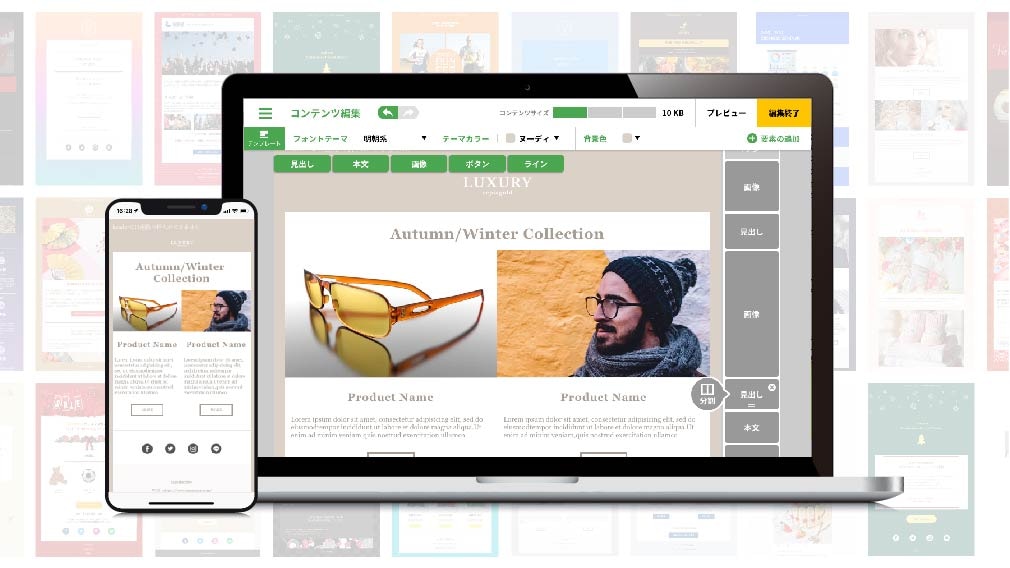
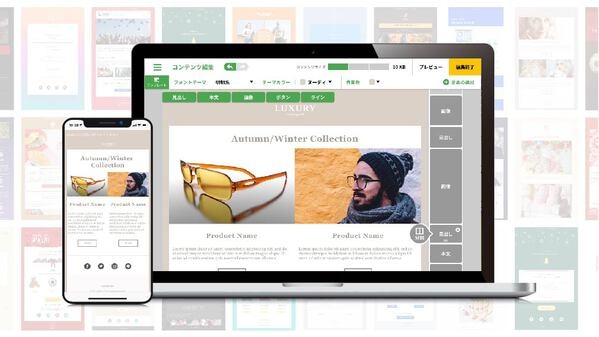
アララ メッセージの「HTMLメール簡単モード」は、その名の通り誰でも簡単にHTMLメールが作成できる機能です。
こちらの機能でメールを作成すると、あらかじめ用意されているテンプレートをベースにボタンの配置や文字の色など、マウス操作を中心に簡単にHTMLメールを作成することが可能です。
デザインは日常的に使えるベーシックなデザインはもちろん、誕生日やハロウィン向けなど季節に合わせたデザインなど数十種類の用意があり、随時追加しています。
前述した横幅の問題も、読者様が開いた端末で自動的に変更されるので、意識することなくメール作成が可能です!
無料のトライアルもご用意が可能ですので、興味があればお気軽にお問い合わせください!
導入事例はこちら
関連コラム