
【初心者向け】HTMLメールの作り方|基本と注意点をわかりやすく解説!
メールマーケティングによく活用されるHTMLメール。画像や装飾された文字、レイアウトを活かすことで、読者の興味を引き、クリック率やコンバージョン率の向上が期待できます。単なるテキストメールでは埋もれがちな新商品やキャンペーン情報も、HTMLメールなら目を引くデザインでアピールできます。そのため、多くの企業がメールマガジンに取り入れています。一方で、HTMLメールはWebページと同じように作れるわけではなく、メールならではの制約や注意点があります。
本記事では、HTMLメールの基本的な構造から、よくある間違いや注意点までご紹介します。さらに、HTMLやCSSの知識がなくても簡単にHTMLメールを作成できるメール配信サービス「アララ メッセージ」もあわせてご紹介します。これからHTMLメールでのメルマガ配信を始めたい方はもちろん、すでに運用されている方の見直しにもぜひお役立てください。
目次[非表示]
HTMLメールとは?作成前に知っておきたいこと

HTMLメールとは、Webページと同じ「HTMLタグ」と「CSS」を用いてデザインや画像、リンクなどを埋め込んだ、視覚的に訴求力の高いメールのことです。<h1>で見出し、<p>で段落、<img>で画像、<strong>で太字にするといったように、HTML言語を指定し、レイアウトやデザインを作ります。ブラウザではなくメールソフトで表示されるため、どのメーラーでも崩れにくい記述を心がける必要があります。
HTMLメールを活用するメリット・デメリット
HTMLメールの大きな魅力は、デザイン性の高いメールを配信できる点です。
画像やボタン、装飾された文字を組み合わせることで視覚的に情報を整理でき、読者の関心を引きやすくなります。ブランドカラーやロゴを取り入れれば企業イメージを統一でき、クリック率やコンバージョン率の向上も期待できます。さらに、開封率やクリック率を計測できるため、配信結果を分析し、次回配信の改善につなげられるのも利点です。
一方で、HTMLメールには注意点もあります。作成にはHTMLやCSSの知識が必要で、メールソフトによっては表示が崩れたり画像が非表示になることがあります。テキストメールより容量が大きく、読み込みに時間がかかる場合もあります。複数のメール受信環境でテスト配信を行い、どのメーラーで受信しても問題なく読めるレイアウトに整えることが大切です。
HTMLとCSSの関係性
HTMLはメール本文の骨組みを作る言語で、見出しや段落、画像の配置といった文章の構造を決めます。一方、CSSは「Cascading Style Sheets」の略で、HTMLで作った骨組みに色やフォント、余白などのデザインを加えます。例えば、<h1>タグで作った見出しの文字サイズや色を変えたり、段落ごとに行間を広げたりすることができます。イメージとしては、HTMLが家の柱や壁のような構造部分で、CSSは壁紙や家具のように見た目を整える役割です。この2つを組み合わせることで、シンプルなテキストメールよりも見やすく、デザイン性の高いHTMLメールを作ることができます。ただし、メールソフトではWebページほど自由にCSSを使えないことが多く、外部CSSや複雑な指定が反映されない場合があります。そのため、デザインの指定はタグ内に直接書き込むインラインスタイルで指定するのが確実です。HTMLとCSSの基本を理解しておくと、どの受信環境でも崩れにくいHTMLメールを作れるようになります。
HTMLメールを作る主な2つの方法
①HTMLをゼロベースで作成する
HTMLをゼロベースで作成する方法は、タグを一から記述してレイアウトやデザインを構築するやり方です。自由度が非常に高く、ブランドカラーやフォント、ボタンの形状、レイアウトの細部まで思い通りに調整できます。キャンペーンや新商品の告知など、他社と差別化したデザインで強いインパクトを与えたい場合に特に有効です。Webサイトと同等のクオリティで作り込めるため、ブランドイメージを最大限に訴求でき、読み手の印象に残るメールを配信できます。ただし、HTMLやCSSのコーディングスキルに加え、メール特有の制約を理解する必要があり、作成や表示確認には多くの時間がかかります。メーラーごとの表示崩れを防ぐためにテスト環境で繰り返し確認する手間も発生します。そのため、知識や経験を持つ担当者がいる場合や、デザインへのこだわりが強い重要施策、長期的に同じフォーマットを運用する場合に向いている方法です。
②HTMLエディタを使用し簡単に作成する
HTMLエディタやテンプレートを活用する方法は、パーツを組み合わせるだけで、短時間でHTMLメールを作成できる点が最大のメリットです。コーディング不要で、直感的な操作で画像やテキストを配置できるため、初心者や非エンジニアでも安心して利用できます。多くのエディタにはレスポンシブ対応や配信テスト機能が備わっており、複数環境での表示確認も容易です。デメリットとしては、用意されたテンプレートの範囲内でしかデザインをカスタマイズできないことが挙げられますが、スピードや工数削減を重視する場合には非常に有効です。特に定期配信のメルマガや限られたリソースで運用する際に適した方法です。
HTMLメールの基本構造と書き方

ここからは実際にHTMLメールの作成方法について説明していきます。
作成手順①HTMLの記述
HTMLメールで利用できるタグには制約があります。そのため、基本的にはどのメーラーでも同じように表示されるHTMLタグを使ってコンテンツを作成することが理想的です。
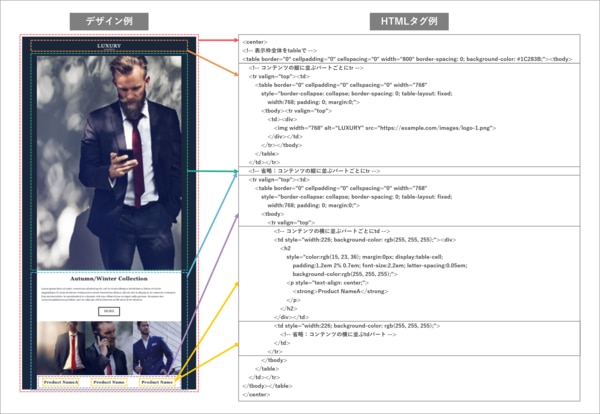
基本ルール:tableレイアウトを使用する
Web制作では <div> や <section> などのブロック要素でレイアウトを組むのが一般的ですが、HTMLメールでは使えない場合がほとんどです。代わりに、<table>を使ってレイアウトを組みます。


注意点
画像がブロックされたときの代替テキストとして、画像には必ずalt属性を指定する
なお、以下のサイトよりHTMLタグやCSSプロパティの対応状況をメーラーごとに確認できます。
参考サイト:https://www.caniemail.com/clients/
作成手順②CSSの記述
基本ルール:インラインスタイルを使用する
HTMLメールでは、Webサイトのように外部CSSを使うことはできません。多くのメールソフトが外部CSSや<style>タグ内のCSSを無視する傾向があるため、確実にスタイルを反映させるには、タグの中で直接style属性を指定する「インラインCSS」が最も確実な方法となります。
<例>
注意点
- <head> 内にスタイルを書くと、一部のメーラーでは無視される可能性があります
- <style> タグによる一括指定も無効な場合があります
- 一部のメールソフトでは、CSSの指定を無視してしまうことがあるので、
- 確実に見た目をそろえるために、タグごとに直接スタイルを書いたほうが良いでしょう marginやpaddingの解釈が異なるメーラーもあるため、tableのセル間隔で調整しましょう
- Webフォントはほとんどのメーラーでサポートされていないため、端末にあらかじめ入っているフォントを使用しましょう
<例>
※日本語と英数字のどちらにも対応したフォントを並べることをおすすめします。
※この指定では、ユーザーの環境に Helvetica が存在しない場合は Arial を、Arialも存在しない場合は日本語フォントの メイリオ を、そしてそれらすべてがない場合はゴシック体(サンセリフ体)のフォントを適用する、という優先順位が設定されます。
HTMLメールのデザイン
近年は、メールはPCのみならずスマートフォンでの閲覧も増えています。そのため、HTMLメールもPC・スマートフォンどちらで見られても良いようにデザインすることが大切です。
基本ルール
- 横幅は600px~800px程度がベスト(PC・スマートフォンどちらにも対応)
- コンテンツは縦長にレイアウトする(縦スクロールがしやすい)
- 視認性の高い文字サイズで設定する(14px~16px程度)
- ボタンなどクリック可能な要素はタップしやすい大きさ(高さ40px以上がおすすめです)注意点Webサイトのレスポンシブデザインでよく用いられる「メディアクエリ」(画面の幅や向き、解像度などに応じて表示スタイルを変えられるCSS機能)が多くのメーラーで機能しない、あるいは安定して動作しないことがあります。どの端末でも最初から問題なくメールの内容が読めるように設計することが重要です。
HTMLメール作成時の注意点
マルチパートを設定する
マルチパートとは、1通のメールにHTMLとテキスト両方の本文を含め、受信環境に応じて自動で最適な形式を表示する仕組みです。HTMLメールをサポートしていないメーラーや、セキュリティ設定で画像がブロックされている環境でも、文字のみのテキストメールとして表示されるため、情報を確実に届けられます。これにより到達率が向上し、スパム判定を受けにくくなるというメリットもあります。さらに、テキスト版が含まれることで検索性が高まり、受信者が後からメールを探しやすくなる点も利点です。設定には多少の知識が必要ですが、多くの配信サービスにはマルチパート機能が用意されており、簡単に設定できます。あわせて、本文に「表示されない場合はこちら」というリンクを設置し、Web版のメールへ誘導しておくと、どの端末からでも閲覧できる安心設計になります。特に重要なお知らせや確実に開封してほしい販促メールでは、必ず設定しておきたい機能です。
レスポンシブデザインを使用する
現在は多くのユーザーがスマートフォンでメールを確認するため、レスポンシブデザイン対応は必須です。レスポンシブデザインを適用すると、画面幅に応じてレイアウトが自動で調整され、PCでは横並び、スマホでは縦並びに切り替わるなど、どの端末でも快適に閲覧できます。フォントサイズは14px以上、1行あたり45文字前後を目安に設定すると読みやすくなります。ボタンやリンクは高さ40px以上を確保してタップしやすくすると、クリック率向上にもつながります。さらに、画像サイズを適切に調整し、余計な装飾を避けることで表示速度が向上し、離脱率の低下にも効果があります。視認性と操作性を高めることで、開封率や反応率の改善が期待できるでしょう。
スパムフィルター回避のため必ずテスト配信を行う
HTMLメールは内容や設定によってはスパム判定される可能性があります。配信前には必ずテスト配信を行い、PC・スマートフォンの両方、複数のメーラーで表示崩れがないか確認しましょう。画像やリンク、CTAボタンが正しく表示されるか、リンク先が期待通りに遷移するかも要チェックです。件名や本文では過剰な記号や不自然な大文字表記を避け、テキストと画像の比率を適正に保つことでスパムスコアを下げられます。さらに、SPF・DKIM・DMARCといった送信ドメイン認証を設定しておくと到達率が安定します。テスト段階で問題を洗い出して修正することで、本番配信を安心して実施でき、成果につながるメール施策が実現できます。
ノーコードで始められる!HTMLメール作成なら、アララメッセージ

「HTMLメールを手書きするのはハードルが高い…」「デザインセンスがないから無理かも…」そんな風に諦めていませんか?アララ メッセージなら、そんな心配は一切無用です。
アララ メッセージの特長
- HTML/CSSの知識ゼロでも使える「HTMLメール簡単モード」を標準搭載
- 150種類以上のメールデザインテンプレートから好きなデザインを選ぶだけで視認性の高いHTMLメールが作成可能
- PC・スマートフォンどちらにも対応のHTMLメールを作成できる
- 画像のアップロード・文字装飾も直感的に操作可能
- メルマガ配信後の効果測定(開封率・クリック率)も一目で確認できる
- マーケティング担当者や営業担当者など、非エンジニアの方でも安心して使える設計になっています。
「HTML簡単モード」以外にも、セグメント配信や効果測定、ステップメールまでマーケティングメールに必要な機能が揃って月額9,500円から利用できます。国内の携帯キャリア各社やISP事業者が抱える配信ロジックに対応し、システムでの問題からメール配信のコツまで幅広くサポートします。
マーケティングご担当者様の工数削減に貢献する「アララ メッセージ」を、ぜひ検討してみてはいかがでしょうか。
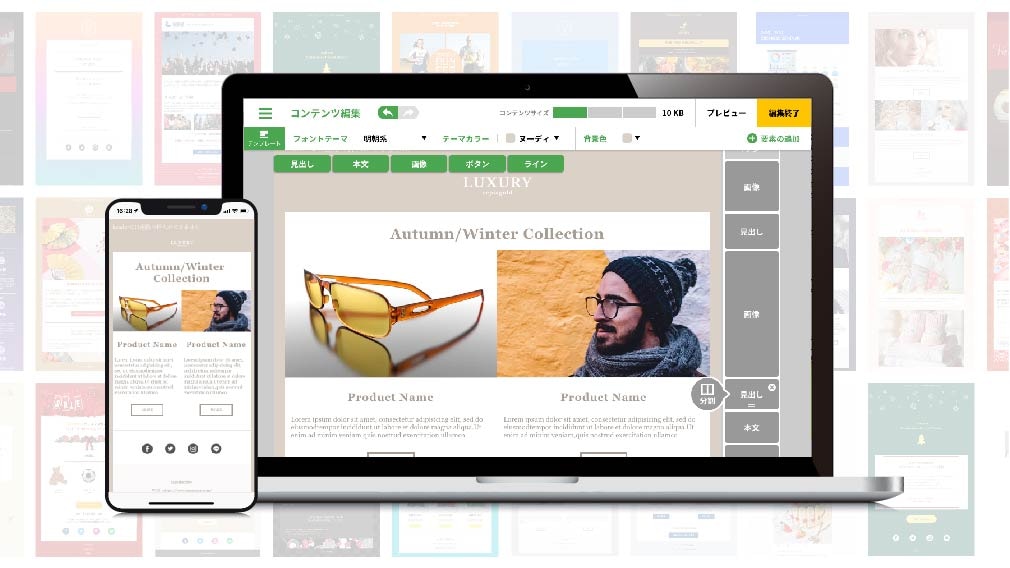
アララ メッセージを使ったHTMLメール作成方法
メール本文作成
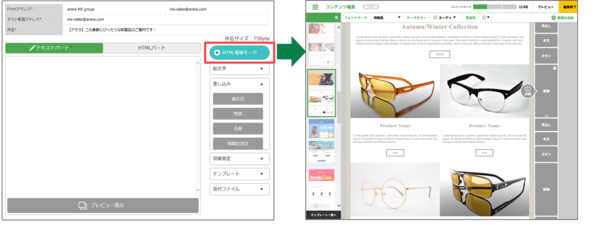
「アララ メッセージ」を起動し、メール作成画面右側に表示される「HTML簡単モード」をクリックします。

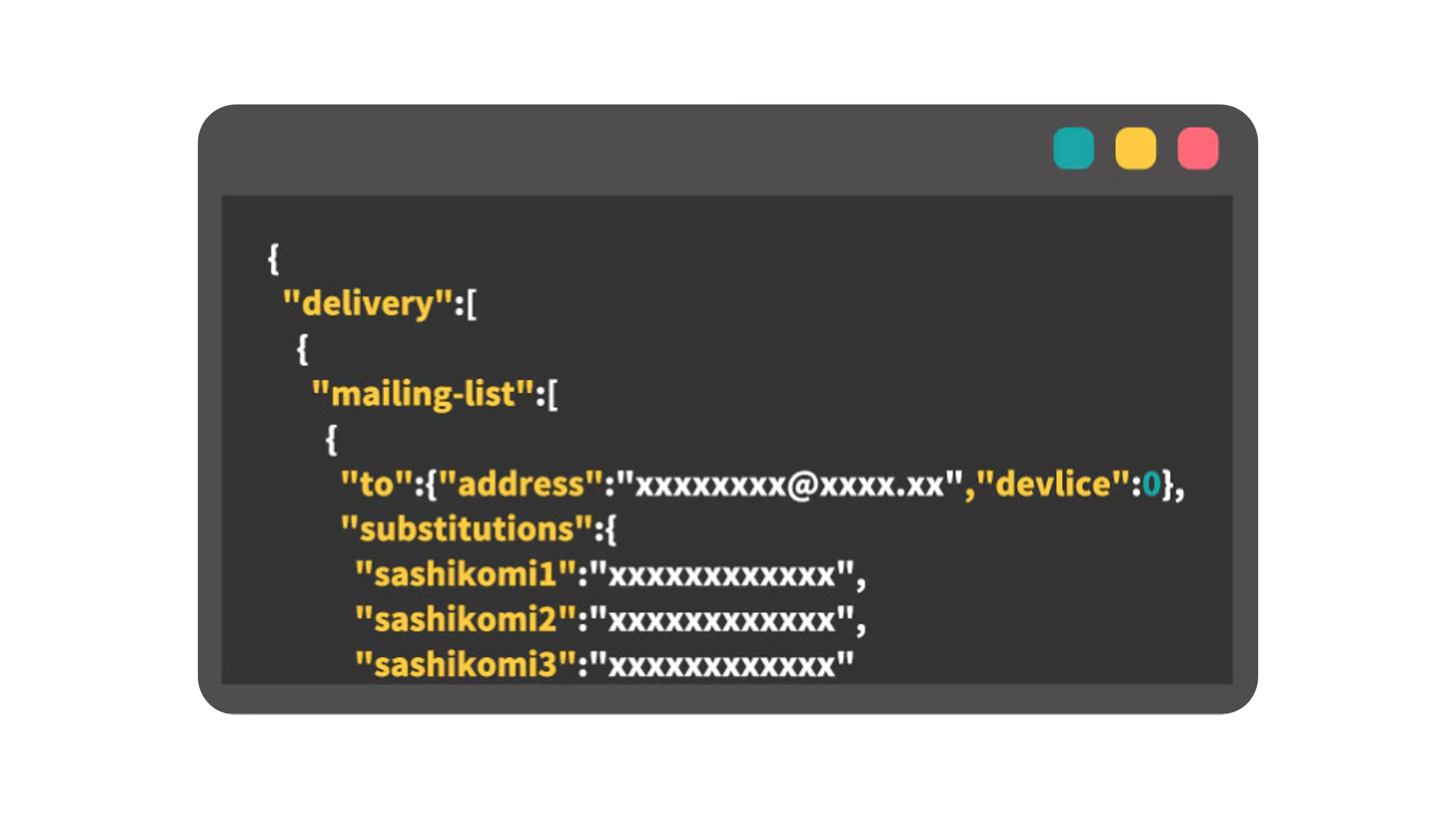
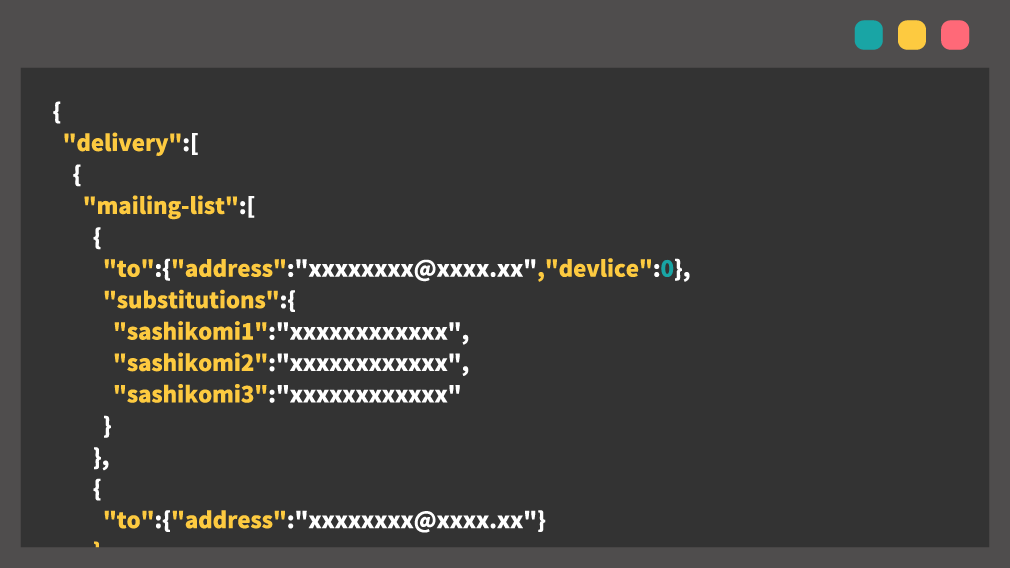
差し込みの設定
差し込み機能とは、メール件名やメール本文に「名前」「会社名」「誕生日」などユーザー個別の情報を差し込むことができる機能です。HTML簡単モードの場合は、以下のステップで設定します。
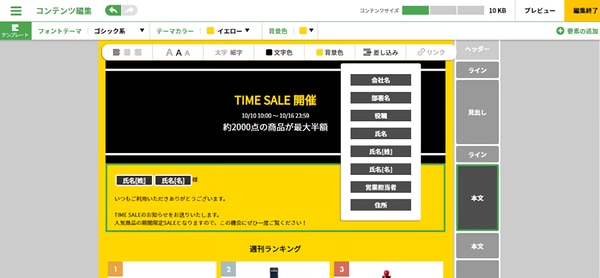
- 本文要素を選択し、差し込みたいところにカーソルをあわせる
- 上部に表示されるタブの中から右から2つ目の「差し込み」ボタンをクリック
- 差し込みの種類が表示されるので、必要なものを選択

テキストメールの場合は、メール作成画面の右のタブより上から3つ目の「差し込み」ボタンをクリックします。

クリックカウントの設定
クリックカウントとは、HTMLメールやテキストメールに埋め込まれたURLがどの程度クリックされたかを測定することができる機能です。アララ メッセージのクリックカウントは、HTML簡単モードを一旦終了し、通常モードから設定します。
開封確認の設定
「配信したメールがどの程度閲覧されているか」は、多くの方が気になるポイントではないでしょうか。開封確認機能を使えば、配信したメールがどの程度開封されたかを確認することができます。ボタン1つで設定できるので、とても手軽です!
※HTMLメール及びPCアドレス向けにのみご利用いただけます。
テスト配信
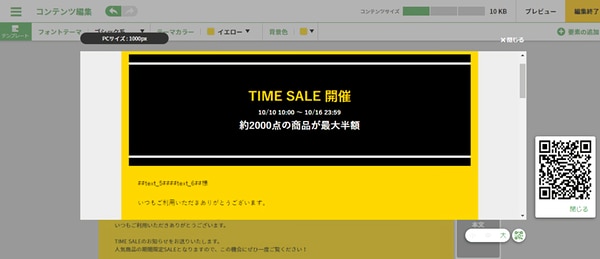
思い通りの本文が作成できているかを確認するために、本番配信前のテスト配信は大切です。PCやスマートフォンなどデバイスに応じて、適切に表示されるか確認することが一般的です。「アララ メッセージ」なら、テスト配信を送らずに、QRコードを読み取るだけで、スマートフォンから簡単に確認が可能です。

仮設定から配信へ
メール配信は、文面だけでなく、配信先や配信のタイミングなど、事前に確認すべき点が多くあります。そこで「アララ メッセージ」ではメール配信を複数人体制で運用されることを想定し、作成者がメール作成後にダブルチェックのための設定をおこない、管理者が最終確認をおこなった上で配信できる仮設定の機能を設けています。
人為的な誤配信などの防止につながる仮設定の機能は多くのユーザーの皆さまに使われているためこの機会にご紹介します。
▼ 配信までのステップ
- 作成 : 本番配信の権限を持たないアカウントでメール作成の作業を行う
- 確認 : テスト配信やQRコードを使って、責任者が配信内容を確認する承認: 責任者がアララ メッセージ上から配信内容を承認する
- 完了 : メールが配信される
HTMLメールを作ろう
いかがでしたでしょうか。プログラミングコードを記述するとなるとハードルが高いように感じますが、全体の構造やテンプレートなどを使えば、初心者でもHTMLメールを簡単に作ることができます。メールマーケティングの効果をさらに高めるために、視覚的な訴求ができるHTMLメールを作ってみませんか。
導入事例はこちら
関連コラム