メルマガデザインのコツ!HTMLメール作成で押さえるポイントを紹介
メルマガは、今や企業と顧客をつなぐ重要な手段のひとつです。しかし、「最後まで読んでもらえない」「もっとメルマガの効果を高めたい」といった課題に直面しているマーケティング担当者の方も多いのではないでしょうか。こうした課題の対応策として、読者の目を引き、関心を高めやすいHTMLメールを活用したいと考える方も増えています。ただ、テキストメールと比べデザインや表示の最適化など注意すべき点も多いため、「難しそう」と感じることもあるでしょう。
そこで今回は、HTMLメールの作成にあたって知っておくべきポイントと作成時のコツについてご紹介します。
目次[非表示]
- 1.HTMLメールとは?
- 2.メルマガをHTML形式にするメリット
- 3.メルマガをHTML形式にするデメリット
- 3.1.作成に工数がかかる
- 3.2.受取側の受信環境によって表示が異なる場合がある
- 4.メルマガをデザインする際に確認すべきポイント
- 4.1.メルマガの目的を明確にする
- 4.2.メルマガ作成方法を選ぶ
- 4.2.1.プログラムで自作する
- 4.2.2.メールテンプレートを使用する
- 4.2.3.メール配信システム利用する
- 5.マルチデバイス対応に役立つ!メルマガのデザイン・レイアウト
- 5.1.レスポンシブデザイン
- 5.1.1.レスポンシブレイアウト
- 5.1.2.リキッドレイアウト
- 5.1.3.フレキシブルレイアウト
- 6.メルマガデザインのコツ12選
- 6.1.まずは目的とゴールを設定する
- 6.2.ターゲットを細かく決める
- 6.3.ブランドロゴをヘッダーエリアに配置する
- 6.4.ヘッドラインテキストは端的に興味をそそるものを
- 6.5.画像は見映えする好印象なものを選ぶ
- 6.6.配色ルールを決める
- 6.7.フォントサイズと行間は読みやすさを意識する
- 6.8.空白を意図的にとる
- 6.9.読者がクリックしたくなるようなCTAボタンを
- 6.10.レスポンシブデザインを採用する
- 6.11.画像を最適化する
- 6.12.フッターまで手を抜かない
- 7.HTMLメルマガを送る際の注意点
- 8.まとめ
HTMLメールとは?

HTMLメールとは、HTML(Hyper Text Markup Language)という、Webページ用の言語を用いて作成されたメールを指します。テキストだけのメールとは異なり、画像の表示や文字の色、フォントを変えるなどの装飾デザインで視覚的な訴求力を高められる点が特徴です。
メルマガをHTML形式にするメリット

メルマガをHTML形式にすると、どのようなメリットがあるのか見ていきましょう。
表現豊かなデザインでメルマガを作成できる
HTML形式の大きなメリットは、デザイン性を高め、表現力を高められる点にあるでしょう。レイアウトにこだわったり、画像を入れたり、文字の色やフォントを変えるなど、工夫次第でさまざまなデザインのメルマガを作成できます。
画像や写真を使用して情報を伝えられる
商品の紹介などでは、テキストだけの説明よりも画像を加えた説明の方が格段に訴求力が高まります。商材の写真がなくても、メルマガの内容に合うアイキャッチ画像が1枚あるだけで、メルマガ全体の印象は大きく変わります。
効果測定(開封率の取得)ができ、PDCAを回すことができる
HTML形式のメルマガでは、配信したメルマガが何人に読まれたのか、開封率を測定することもできます。どのような年齢層・属性の方に多く読まれていて、どのような内容のものが好まれているかなどを分析することで、今後のメルマガ配信に役立ちます。
メルマガをHTML形式にするデメリット
メリットの多いHTMLメールですが、少なからずデメリットもあります。
作成に工数がかかる
テキストのみのメルマガと比較し、画像の準備やデザインの調整などの工数が増えるぶん、手間や時間がかかります。デザイン性の高いHTML形式のメルマガを配信する際は、作業時間を考慮し、余裕を持ったスケジュールをひいておくと良いでしょう。
受取側の受信環境によって表示が異なる場合がある
メルマガを受け取る人の端末やメールソフトによって、HTMLメールがうまく表示されないケースがあります。せっかく凝ったデザインのメルマガを作成しても見てもらえなければ意味がありません。できるだけ主要な端末やメールソフトに順応するよう調整しましょう。
メルマガをデザインする際に確認すべきポイント
メルマガのデザインを作成する際は、その効果を最大化させるための工夫が必要です。特に重要となるポイントを押さえておきましょう。
メルマガの目的を明確にする
まずは、誰に対して何の目的でメルマガを送りたいのか、明確に決める必要があります。なぜなら、目的によって配信すべき内容・デザインが大きく変わってくるからです。目的が曖昧だと、何を伝えたいのか読者に理解されにくくなり、購読離れにつながる恐れがあります。
メルマガ作成方法を選ぶ
テキストメールを配信するか、画像などを反映できるデザイン性の高いHTMLメールにするかを選びます。どちらが良いかは、メルマガを作成する目的に応じて決めていくと良いでしょう。メルマガの作成方法として、以下の3種類を紹介します。
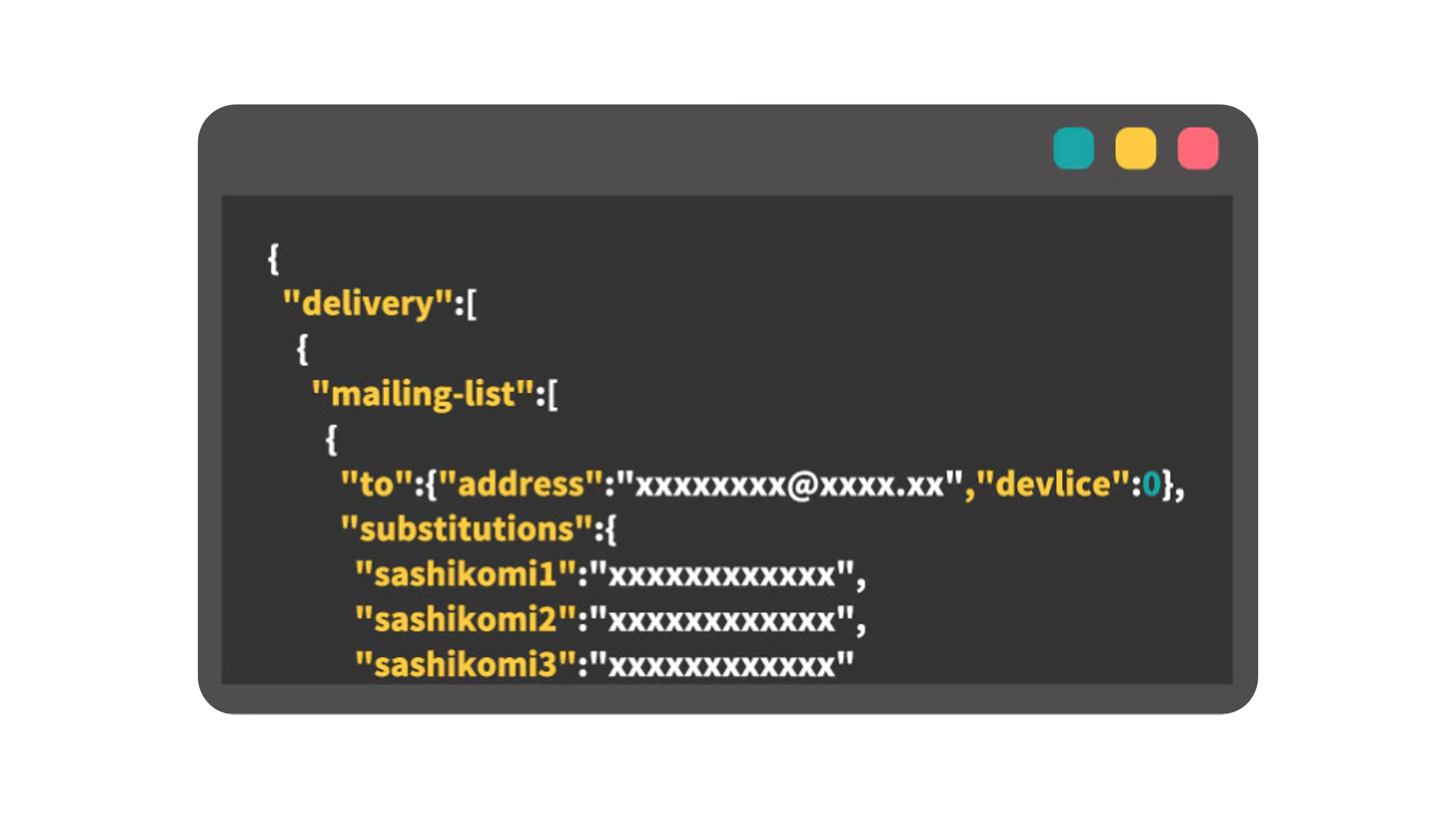
プログラムで自作する
HTMLメールの作成ルールやプログラムの専門的な知識を持っているような上級者であれば、HTMLとCSSを用いて自作するという方法があります。この場合、テキストエディタやWebデザインのツールがよく用いられます。
メールテンプレートを使用する
HTMLメールのプログラムをダウンロードし、テンプレートを使って作成する方法です。既存のテンプレートをベースに、画像やテキストを差し替えるだけで簡単に操作できます。ただし、デザインの変更をしたい場合にはプログラムの専門的な知識が必要となります。
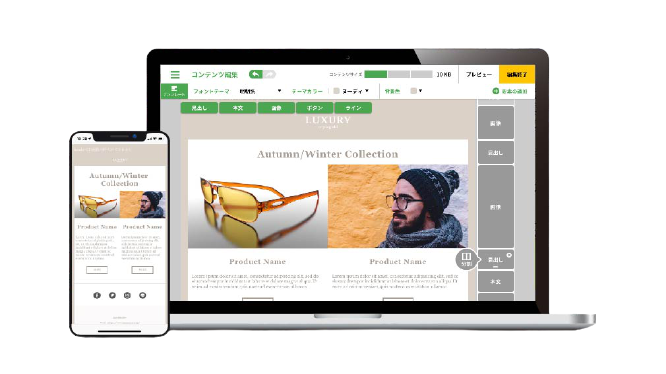
メール配信システム利用する
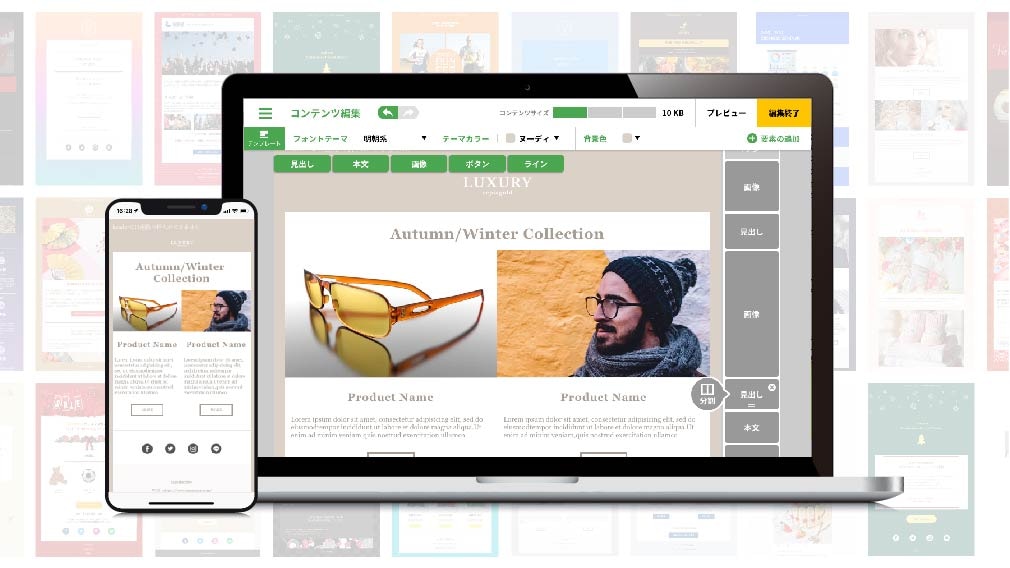
メール配信システムの専用エディタで作成する方法です。プログラムの知識がなくても、簡単な操作で自由にデザイン性の高いHTMLメールを作成することができます。メール配信システムなら、読者のデバイスに適した表示になるよう既に設定されている場合も多く、時間や手間もかかりません。
メール配信サービス「アララ メッセージ」は150種類以上のHTMLメールテンプレートが標準装備されており、誰でも簡単にHTMLメールを作成・配信することができます。ぜひ無料体験版をお試しください!
マルチデバイス対応に役立つ!メルマガのデザイン・レイアウト

せっかくメルマガを作成しても、読者の受信端末によってはHTMLメールが表示されなかったり、表示ずれが起こったりするケースがあります。そのような場合に備えて、レスポンシブデザインを採用すると良いでしょう。
レスポンシブデザイン
レスポンシブデザインとは、読者のデバイスの画面サイズに応じて、ページのレイアウトやデザインを自動的に変更する手法のことをいいます。読者の端末がスマートフォンならスマートフォン用、PCならPC用といったように、端末に応じたサイズでHTMLを自動で調整します。
レスポンシブレイアウト
あらかじめ設定した”画面幅”に応じて、端末に表示させるコンテンツの配置や表示を変えるレイアウトを指します。デザインを切り替える位置のピクセル数をCSSで指定することにより、読者の端末に応じた表示をすることができます。
リキッドレイアウト
レスポンシブレイアウトと異なり、自動的に全体の幅を変更するレイアウトを指します。どの端末からでも整った状態のメルマガを表示させることができ、比較的制作コストも抑えられる点が特徴です。
フレキシブルレイアウト
「フレキシブルレイアウト」は、リキッドレイアウトの各HTMLをパーセンテージ指定するという方法に加え、最小幅と最大幅も指定するレイアウトのことをいいます。読者の端末の画面サイズがどんなに大きくなっても、指定した数値以上に表示されるデザインが広がることを防ぎます。
メルマガデザインのコツ12選
メルマガをデザインする際に、何から始めれば良いのか、どのように作成すれば良いのか分からない場合は以下のコツを押さえておくと良いでしょう。
まずは目的とゴールを設定する
メルマガを作成する前に、目的とゴールを明確にしましょう。目的が明確になると、文字だけのテキストメールが良いのか、それともデザインの入ったHTMLメールが良いのかも判断しやすくなります。また、メルマガの開封率やメルマガからの流入による受注数など、メルマガ施策の目標やゴールを設定することで、実施したメルマガ施策が成功だったのか、失敗だったのかが明確になり、今後の施策や配信に活かすことができます。
ターゲットを細かく決める
目的が決まったら、次は誰に向けたメルマガにするのかも決めていきます。できるだけ、具体的にターゲットの属性を定めると良いでしょう。
ターゲットが女性か男性かというだけでも、好まれるデザインの傾向は変わってきます。女性の場合は色使いやデザインのセンスが購買意欲を大きく左右するとされています。さらに、配信内容が共感しやすいものかどうかも重要です。優しい色合いでスッキリとしたデザインが好まれます。一方、男性がターゲットの場合、他の商品と比較できるよう、機能や性能などの詳しい情報が書かれた内容を好む傾向があります。専門的な情報や知っておくとどこかで自慢できるようなトピックスなどを配信すると良いでしょう。
ブランドロゴをヘッダーエリアに配置する
ヘッダーエリアとは、メルマガの最上部に位置する場所で、読者が最初に見る部分です。ここにブランドロゴを配置しておくことで、メールの配信元が分かり読者に安心感を与えます。ヘッダーにブランドロゴを設置する場合は周囲に適度な余白を設け、ブランドロゴにきちんと目が行くようなデザインにしましょう。
ヘッドラインテキストは端的に興味をそそるものを
ヘッドラインテキストとは、メルマガの大見出しの部分のことを指します。メルマガの第一印象を決めると言っても過言ではありません。そのため、ヘッドラインテキストはその先が読みたくなるような、魅力的なワードを端的に示すことが重要です。
また、ヘッドラインテキストの前後に配置するアイキャッチ画像はヘッドラインテキストを補うような親和性のあるものを選びましょう。
画像は見映えする好印象なものを選ぶ
メルマガに挿入する画像は、テキストの内容を補ったり、全体の雰囲気を良くしたりするための重要な要素です。レイアウトや明るさなどに凝っている画像を選ぶようにしましょう。特に、ファーストビューに表示されるアイキャッチ画像は、一瞬でメルマガを読むかどうか判断される可能性もあり、重要な役割を果たします。
また、HTMLメールの画像を非表示に設定している読者もいることを踏まえて、画像が表示されなくても何の画像が貼られているのか理解できるよう、altテキスト(画像やイラスト、グラフなどのビジュアル要素の代わりに表示されるテキスト)を設定しておくと良いでしょう。
配色ルールを決める
メルマガに用いる色の組み合わせで印象は大きく変わります。使う色が多ければ多いほどバランスを取りにくくなり、統一感がなくごちゃごちゃとした雰囲気になるため注意が必要です。
基本的には、ベースカラー、メインカラー、アクセントカラーの3色で構成するよう意識するとまとまりやすくなります。ベースカラーは背景に用いられる色で、一般的には画像などを引き立てる白やグレーなどがよく使われます。
そして、メインカラーはブランドカラーなど、その企業やブランドをイメージできるような色が使われることが多いです。アクセントカラーは、強調したい部分やボタンに使用されますが、必ずしも派手な色を選ぶ必要はありません。メインカラーと相性が良く、引き立って見える色を選びましょう。
フォントサイズと行間は読みやすさを意識する
メルマガは流し読みされることも多いため、読みにくいと判断されれば一瞬でスルーされてしまう可能性があります。読みやすさを意識してフォントサイズと行間を変更するだけで、読みやすくなる場合があります。見出しは本文よりも大きくしてメリハリをつけたり、行間を少し広めにとってストレスなく読めるように工夫しましょう。
空白を意図的にとる
テキストや画像などが何も置かれていない空白を広めにとることで美しくセンスのある印象に仕上がりやすくなります。反対に、余白が広すぎると間抜けな印象になるため、適切な量やバランスを意識しながら調整することが大切です。
読者がクリックしたくなるようなCTAボタンを
メルマガの最終的な目的として、サービスの申し込みや購入、会員登録などを設定している企業が多いと言われています。最終的に読者がメルマガに設置されたボタンやリンクをクリックしてくれるかどうかが、目的達成につながる重要なアクションとなります。
そのため、CTAボタン(Webサイトやアプリなどでユーザーにアクションを促すボタン)のデザインは重要です。色やサイズ、形状、テキストなど工夫して決めていきましょう。
レスポンシブデザインを採用する
先にご紹介しましたが、どの端末でメールを開封しても快適に読めるように、端末の画面サイズに応じて表示を切り替えてくれるレスポンシブデザインの採用は必須と言えます。メール配信システムの多くは、レスポンシブデザインのHTMLを初心者でも簡単に作成できるエディタを搭載しているため、HTMLメールの作成に自信がない方はメール配信システムを使ってメルマガを配信すると良いでしょう。
画像を最適化する
HTMLメールに使用する画像ファイルが大きすぎると、メールの読み込み速度が低下したり表示崩れが起きたりする原因になります。購読離れにつながる可能性もあるため、画像ファイルは適正なサイズで容量をなるべく小さく抑えましょう。
フッターまで手を抜かない
フッターとは、メール末尾にあるスペースのことで、配信元の企業名や連絡先、個人情報に関する事項へのリンクなど、法的義務を果たす情報を記載する場所でもあります。また、フッターの部分に企業のSNSへのリンクなどを貼るケースも多く、企業やサービスのファンを増やしたりコミュニケーションの場を広げたりしたい場合にも役立ちます。さらに、メルマガにはメルマガの配信停止を希望する人のための導線を設けておく必要があり、フッターに購読解除リンクを入れている企業も多く見受けられます。
読者の安心感を高めるためにも、メルマガにフッターを設置することをおすすめします。
HTMLメルマガを送る際の注意点

HTMLメルマガを送る際は、以下の2点に注意しましょう。
受取側の受信環境を想定して準備する
HTMLメールは、読者の端末やメールソフト等によって表示が変わってきます。デザインにこだわって作成しても、適切に表示されなければ十分な効果を期待することは難しいため、端末によって自動的に表示を適正化する機能を使ったり、主要端末でチェックしたりして、できるだけ多くの読者が快適にメールを閲覧できるよう準備しましょう。
HTMLメールが正しく表示できない人でも、ウェブサイトからであればストレスなく閲覧できるように、メルマガコンテンツをサービスサイトなどにアップすることもおすすめです。そのような場合は、メルマガにはウェブサイトへ誘導するリンクも貼っておくと親切です。
PC・スマートフォンの両方でテストメールをチェックする
配信準備時のテストメールの配信チェックは、PCとスマートフォンの両方でおこなうようにしましょう。レイアウトなどが崩れていないか、読みやすさに問題はないかなど、見た目のチェックをしておく必要があります。
さらに、記載しているURLが正しいかどうかなども、テストメールで実際に操作して確認しましょう。
まとめ
HTMLメールはテキストメールに比べ作成に手間がかかりますが、視覚的な訴求力が高いためマーケティング効果が見込めます。読者の受信環境に合わせた調整など、注意すべきポイントもあるため、今回ご紹介した内容を参考にして作成の準備を始めてみてはいかがでしょうか。
導入事例はこちら
関連コラム